# 5.5 移动端网络优化的指标和策略
# 5.5.1 网络优化指标
# 一个请求的时间消耗
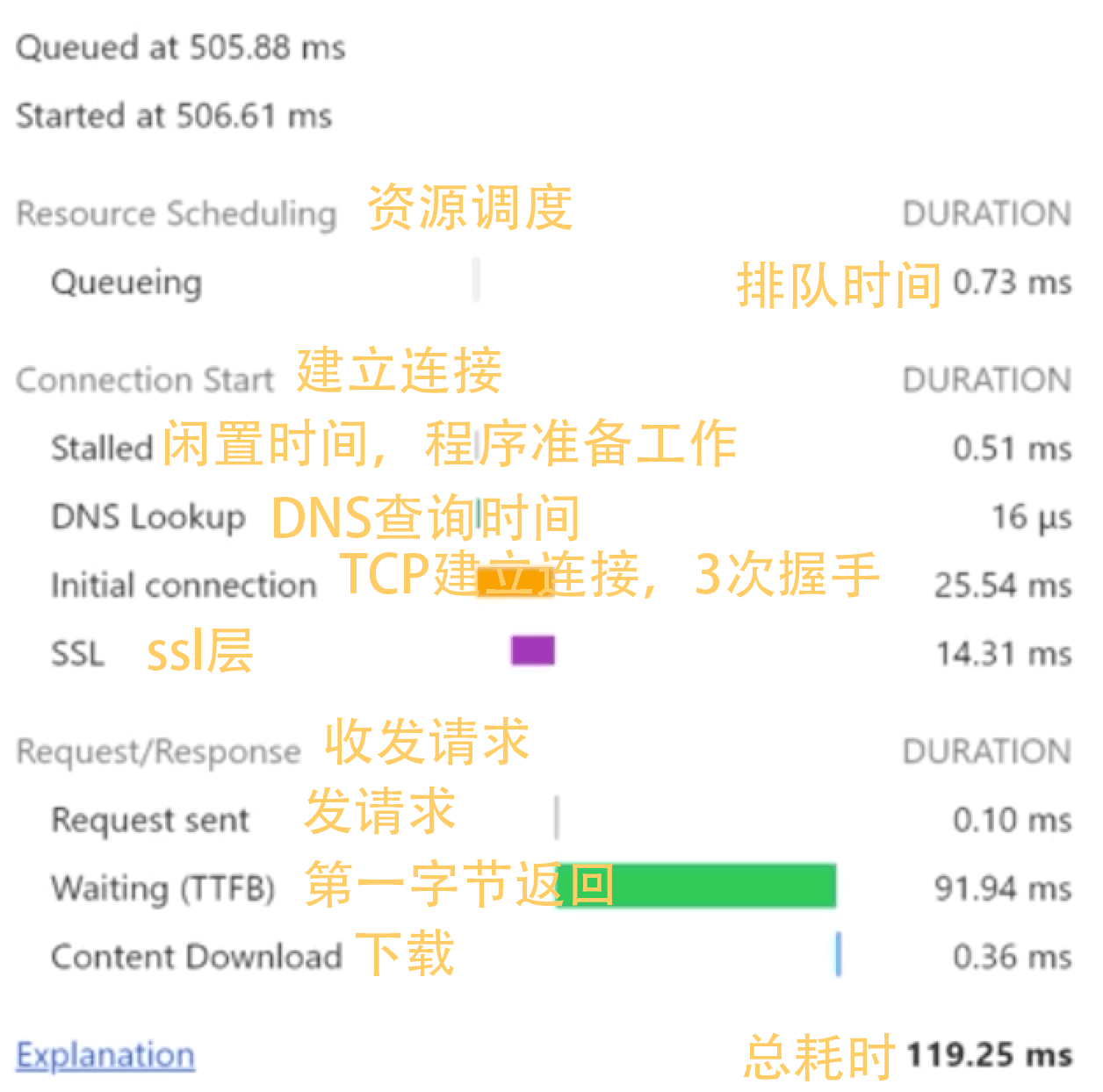
浏览器/Network/Timing

一个请求到底有哪些消耗,这也是一道常见的面试题,一个请求发生到返回需要三部分时间;
- Resource Scheduling(资料调度) 浏览器同时处理很多请求,发送一个请求不是立即去发,是有一个调度过程的;浏览器也不是同时无限制的发送请求,浏览器对于一个运营项发送6个请求,其实6个已经很多了, 现在是一个http2.0的时代;其实建立一个连接,可以传送很多数据,也不一定像过去那样多发几个请求了;虽然是http2.0时代,也是有一定限制的,一次也不会请求太多数据。
- Connection Start (建立连接)
- stalled (闲置时间,程序准备工作)
- DNS Lookup (DNS查询时间)
- initial connection (TCP建立连接,3次握手)
- SSL (三次握手的时候,也会把ssl层建立起来,所以三次握手和ssl层有重叠,黄色部分和紫色部分)
- Request/Response (收发请求)
- Request sent 发请求
- Waiting(TTFB)(第一个字节返回,耗时的大开销在网络延迟也有服务端的处理,用了91.94ms)
- Content Download (下载)
浏览器同时处理很多请求,不能说你想发一个请求,就立即帮你发;它其实有一个调度过程的,浏览器也不是无限制的发送请求,通常一个TCP发送6个
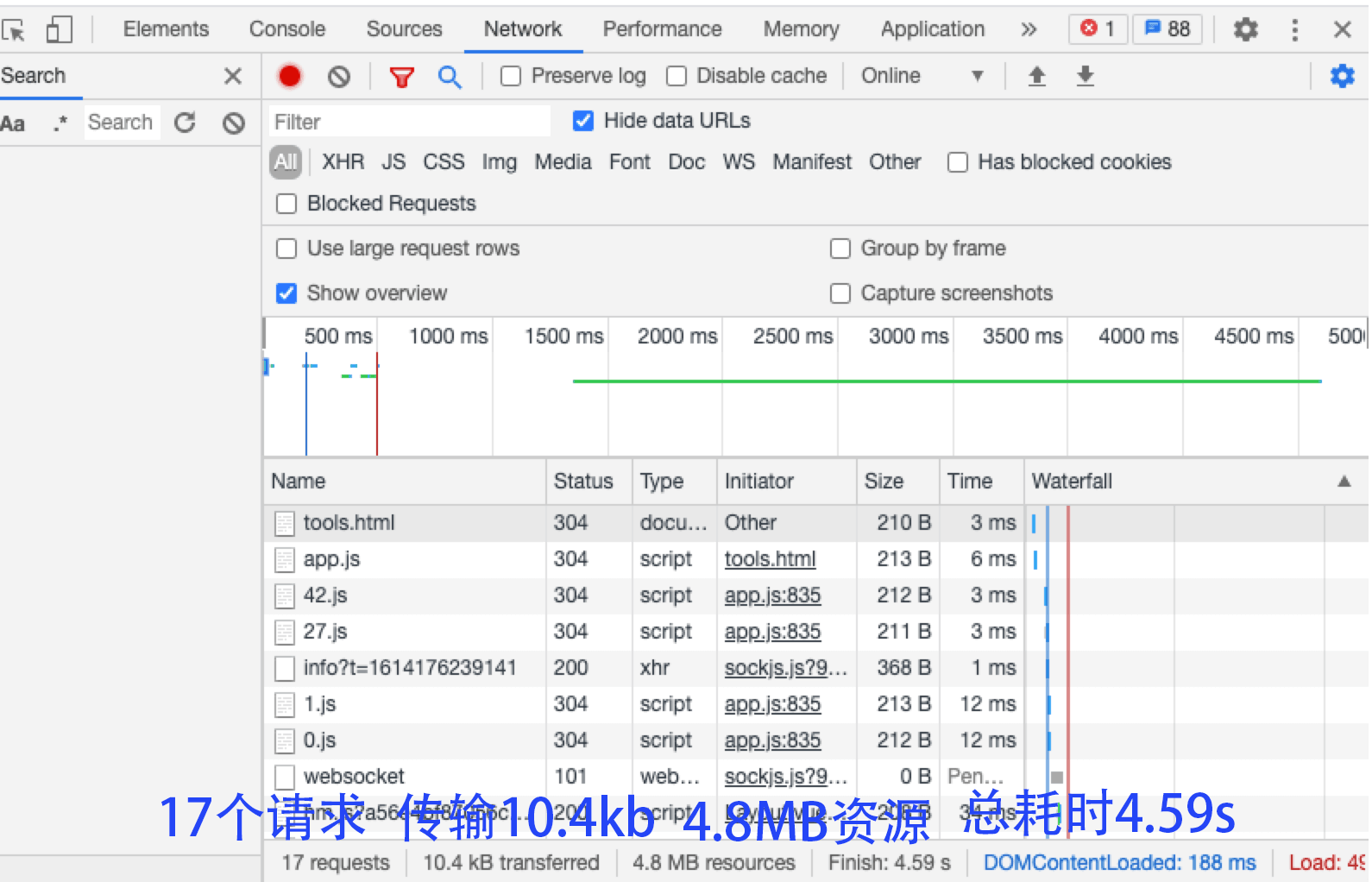
# 页面加载
从上面可以看出页面有17个请求,其实并没有建立这么多的TCP/IP连接,所以有些请求在Connection Start阶段,没有DNS Lookup、initial connection、SSL的过程,因为不需要建立一个完整的TCP/IP连接,因为咱们的http2.0是多路复用的,第一个文件建立3次握手之后,可能第二个文件又不建了,这里面省了很多握手的时间。
为什么4.8MB的资源传输只有10.4kb呢?
因为这些数据是压缩传输的,压缩的优势是消耗更少的流量,劣势是消耗CPU的资源。

# 常见的性能指标
- 是否显示?
- First Paint 首次绘制时间(FP) 指标通常会反映页面的白屏时间,而白屏时间会反映当前 Web 页面的网络加载性能情况,当加载性能非常良好的情况下,白屏的时间就会越短,用户等待内容的时间就会越短,流失的概率就会降低。
- First contentful paint 首次内容绘制 (FCP):页面开始加载到页面显示任何内容的时间。 代表服务器有响应,增大用户继续等待的信心
- 最大内容
- Largest contentful paint 最大内容绘制 (LCP):页面开始加载到最大文本块或图像元素在屏幕上完成渲染的时间。 代表有用,有助于让用户确信页面有效
- 是否可用?
- First input delay 首次输入延迟 (FID):用户第一次与网站交互(比如单击链接、点按按钮等)直到浏览器实际能够对交互做出响应所经过的时间。 确保页面的有效性、可交互性
- Time to Interactive 可交互时间 (TTI):页面开始加载到能够快速、可靠地响应用户输入所需的时间。 确保页面的有效性、可交互性
- Total blocking time 总阻塞时间 (TBT):FCP 与 TTI 之间主线程被阻塞的总时间,期间无法可靠稳定地响应用户。 确保页面的可用性,体现了不可交互程度的严重性。
- 是否稳定?
- Cumulative layout shift 累积布局偏移 (CLS):页面在开始加载和其生命周期状态变为隐藏期间发生的所有意外布局偏移的累积分数。 确保页面令人愉快
# 5.5.2 网络优化策略
主要是缓存和减小流量
- 缓存类
- 本地缓存
- 离线包
- 预加载
- 压缩
- 请求合并
# 1. 缓存
- http缓存
- 移动端缓存(native) native开启空间给web用于做缓存
- 服务端缓存(redis、ssr等)
# 2. 离线包
在打开APP期间将资源推送到APP的缓存中
# 3. 预加载
- APP预加载完整容器(Webview)
- H5应用预加载下一个页面的数据
# 4. 压缩
- js压缩、css压缩
- uglifyjs/xxx minify
- GZIP
- express/nginx/caddy
- 合并
- 雪碧图
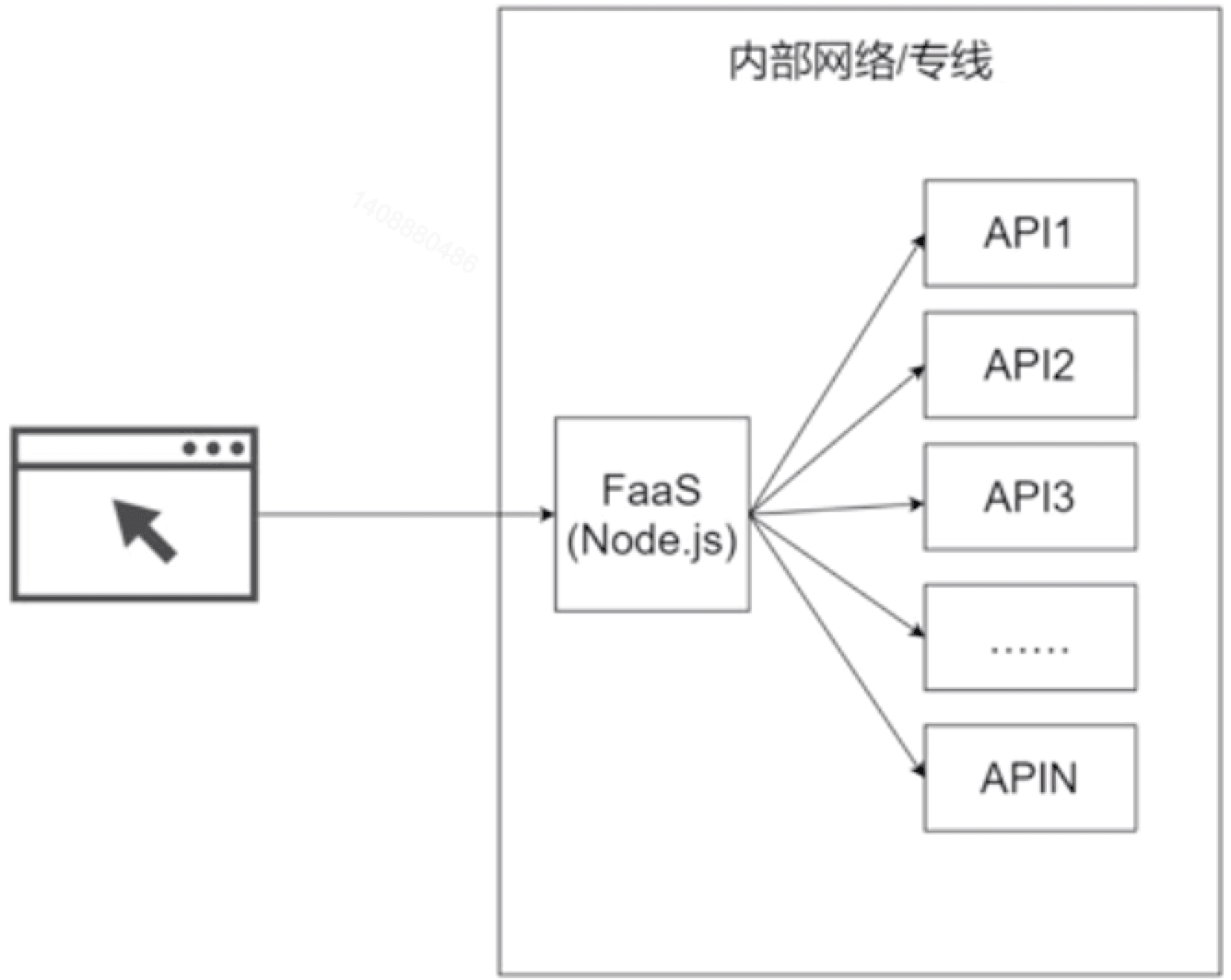
# 5. 请求合并

请求合并也可以发生在浏览器端,建议发生在服务端,做到的极致就是服务端渲染。
# 6. webp格式的图片
如果一个网站图片过多,采用webp格式的图片,体积能优化20%-50%;不支持webp格式的图片采用png、jpg等格式;一般安卓都支持,ios14以下会有问题如果是混合开发的app,native可以在不支持的手机上进行转换成支持的格式。
← 浏览器状态同步和路由 前言 →

